今日はネットビジネスには欠かせないホームページのお話になります。ホームページの成約率は、ここ10年僕が最もこだわってきたところです。
なぜ、そこまでこだわるのかというとネットビジネスのスキルにおいて、成約率を上げることが最もコスパが良いからです。
ネットビジネスマンの中にはマーケティングに力を入れる人と僕たちのように成約率に力を入れる人と二通りいるように思います。
どちらが正解でどちらが間違っているということはありませんし、出来れば両方に力を入れていくのが良いかと思います。
しかし、僕のように個人の方ですと両方に力を入れるのは時間と費用の面でも難しいと思います。
そこで僕が出した結論は、多少時間は掛かるかも知れないが費用の掛からない成約率重視の戦略ということでした。
ホームページ成約率はどこで決まるのか?
まずホームページ成約率は以下の3つの要素で決まります。
1・文章
2・構成
3・見やすさ
1・文章
これは別記事でたっぷりとお話していますのでこちらの記事をご覧ください

2・構成
構成とはホームページの作り(レイアウト)です。1カラム形式、2カラム形式、3カラム形式とありますが、結論から言えば売れるホームページは1カラム形式です。後ほど、詳しく説明します。
3・見やすさ
個人的にはここが一番重要かなと思っていて、これは2の構成にも関係します。特に最近はPVの90%がスマホになってきているのですが、例えば金融系のサイトで、未だにPC画面をそのままスマホに表示しているものもあります。これは本当に見づらくてサイトを開いた瞬間に閉じてしまう場合もあります。では具体的に中身を見ていきましょう。
売れるホームページの構成を考える。
はじめに売れるホームページの最大のポイントは…
【1ページ1アイテム1アクション】
ということです。どういう事かというと、まずは1ページで1商品しか販売しないということ。例えば、あなたがダイエット商品を販売していたとしよう。売れるホームページというのは1ページに一つの商品のみ置く。あなたが一番売りたい商品、もしくは一番利益の出る商品一つだけを置くということです。
楽天などのポータルサイトのように何個もの商品を置くとユーザーに迷いを生じさせるため成約率は確実に落ちます。
次に1アクションです。
1アクションとは、このページでお客様に何をしてほしいのかを明確にするということ。例えば販売ページでは「お申し込みは今すぐこちら」というボタン以外にクリックが分散しないようにする。
「商品を買って欲しいのか??」
「サンプルを請求してほしいのか??」
「メルマガの登録をしてほしいのか??」
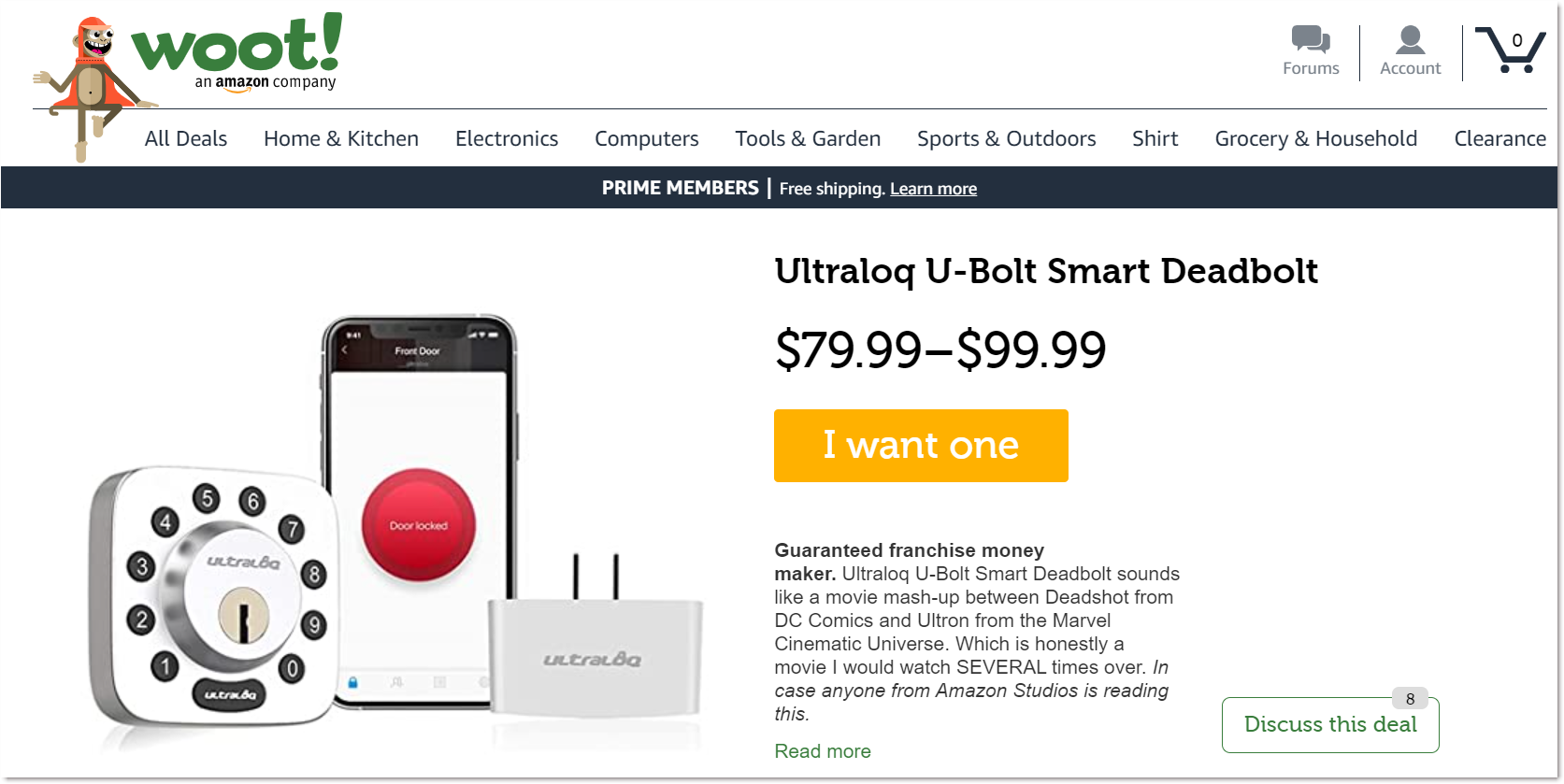
要は訪れたお客様を迷わせないという事が大事です。下記は海外の「Woot」というホームページですが昔からずっと「究極のホームページ」と言われています。

見事なまでに『1ページ1アイテム1アクション』です。さらにこのホームページは1DAYなのです。一日で商品を売り切ってしまい翌日には、また違った商品を販売しているのです。
そして何よりもお客様を迷わせない。買うか買わないかの選択肢しかない。
このページでは「セキュリティシステムが79.99ドルで売っている」というのが一目瞭然です。英語の苦手な僕でも買い物が出来そうです。
一説には、wootのこの構成をAmazonが真似たのではないかと言われているぐらいです。
そう言われると、Amazonの個別ページはwootによく似ています。
1ページ1アイテム1アクションとは…お客様を迷わせない為のホームページ作成テクニックです。
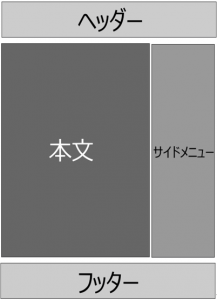
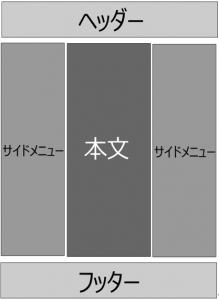
ホームページは…“わかりやすい”というのが鉄則です。となると、必然的に構成は1カラム形式のページになります。ところで1カラム、2カラム…とは何か?これはページレイアウトのことです。1カラムとは俗にいうペラページ。基本はヘッダー画像と本文しかないレイアウトを言います。

2カラムとは1カラムにサイドメニューが付いたもの。オウンドメディアなどでよく使われます。ちなみにこのブログは2カラムを採用しています。

3カラムとは本文の左右に二つのサイドメニューを持つタイプでYahooなどのポータルサイトで使われます。

基本的に個人がネットビジネスで使うのは2カラムまで。3カラムはほとんど使われません。また現在ではスマホでの閲覧が主流ですので、2カラムさえもあまり使われなくなってきています。
基本色を2色に絞るだけでプロ並みのデザインになる。
まず最大のポイントは先ほども言ったように、「分かりやすい」そして「見やすい」ということ。ここを最大限、意識する必要があるのですが、そのために重要なのが色使いです。ここ超重要です。色使いでのポイントは基本色を2色までに抑えるということ。(多くても3色)

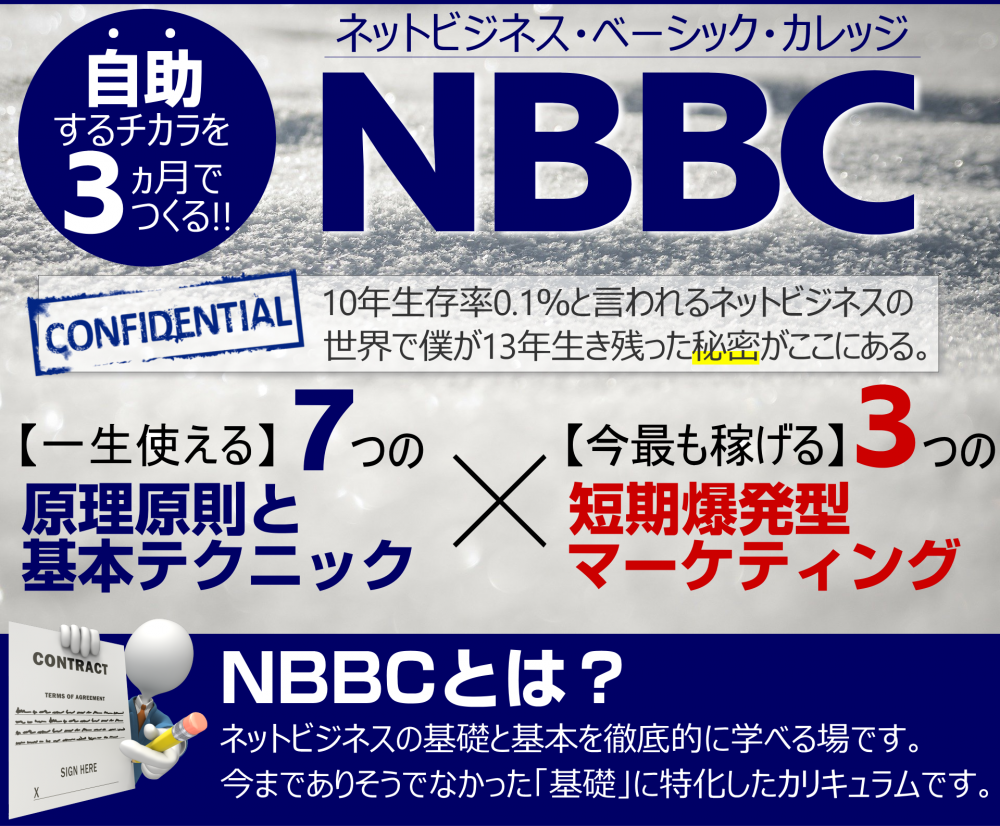
これは僕が運営しているホームページのヘッダー画像です。どうですか?まるでプロが作ったページの様ですが、ネタバレするとこれは僕が5時間ほどで作ったサイトです。ここで最も神経を使ったのがトップの見出し部分(画像)でここに2時間以上を費やしています。ポイントは先ほども言ったように色使い。
僕は見出しの画像を作る時、色使いにしかポイントを置いていません。これから自分が売る商材にピッタリの色は何色か?そしてその色に対してサブとなるのは何色か?基本はこの2色のみで画像を作っていきます。そして本文中にも、この色以外は使いません。
今回のこのサイトで使った色はメインがブルー(カラーNo#000066)
サブで使ったのがレッド(カラーNo#CC0000)です。
このように基本色を2色に抑えるだけでプロ並みのデザインに仕上がるわけです。あとのフォントや文字の配置などは、自分の好きなページを見つけてきて、そのサイトを参考にしましょう。